# Basic syntax
Programming in JavaScript happens in on of two ways. Either you write the code in your HTML file itself by enclosing it within a <script> tag. Or you use this tag to refer to an external .js-file by adding a src attribute to it.
Scripts should always be added to an HTML file at the very bottom, just before closing the body element.
<!DOCTYPE html> <html lang="en"> <head> .... </head> <body> .... <script> // Inline script </script> <script src="externalScript.js"></script> </body> </html>Copied!
2
3
4
5
6
7
8
9
10
11
12
13
# Variables and data types
There are some best practices when it comes to variables in JavaScript:
Variables are declared by either const or let:
constwhen the value won't change over timeletwhen the value will change over time
Variables are always named using camelCase and are case-sensitive
Weakly typed
JavaScript is a weakly-typed language. This means that is is not necessary to declare a type when you make a variable. It also means that the type of your variable can change. So always be mindfull of what you are working with.
| (Primitive) data types | Example | typeof returns |
|---|---|---|
| number | 5, 3.14, 34e-2 (= 0.34), 2_500 (= 2500) ... | number |
| string | "string 1", 'string 2' or `string 3` | string |
| boolean | true or false | boolean |
| array | ['red', 'green', 'blue'] | object |
| object | {firstName:'John', lastName:'Doe'} | object |
| null | an empty or non-existent value | object |
| undefined | a variable has been declared, but not defined | undefined |
You can check the data type of a variable with the typeof method
const nr = 17; const str = "John Doe"; const bool = true; const arr = ["red", "green", "blue"]; const obj = { firstName: "John", lastName: "Doe" }; const noValue = null; const undef = undefined; console.log("typeof nr:", typeof nr); // typeof nr: number console.log("typeof str:", typeof str); // typeof str: string console.log("typeof bool:", typeof bool); // typeof bool: boolean console.log("typeof arr:", typeof arr); // typeof arr: object console.log("typeof obj:", typeof obj); // typeof obj: object console.log("typeof noValue:", typeof noValue); // typeof noValue: object console.log("typeof undef:", typeof undef); // typeof undef: undefinedCopied!
2
3
4
5
6
7
8
9
10
11
12
13
14
15
REMARK: Data type of array/null
- Note that an array (and
null) does not have its own, primitive datatype - In JavaScript, an array (and
null) is always an object
REMARK: The use of `;`
Every statement in JavaScript ends with a semicolon (;)
WARNING: Don't use var!
In the early days of JavaScript, all variables were declared with the var keyword. Nowadays we don't use var anymore because it causes a lot of problems! To read up on these issues you can look at this page: The old "var" (opens new window)
# Comments
Use // ... for single line comments or /* ... */ for multi-line comments
<script> // This is a single line comment /* This comment section spans several lines */ </script>Copied!
2
3
4
5
6
7
TIP
In PhpStorm you can use the shortcuts CTRL + / (single line comment) or CTRL + SHIFT + / (multi-line comment)
# Console log
In JavaScript you can output text to the console window or developer tools of your browser. This can help you track your code or check variables.
To generate output to your console, you use the console.log() function.
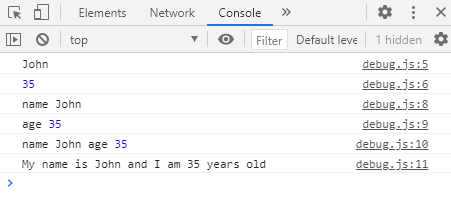
// Log the value of a variable const name = "John"; const age = 35; // Bad console.log(name); console.log(age); // Good console.log("name", name); console.log("age", age); console.log("name", name, "age", age); console.log(`My name is ${name} and I am ${age} years old`);Copied!
2
3
4
5
6
7
8
9
10
11

Different types of logging?
You can log messages to the console in different ways and style. The default console.log will just print your message in black text on a white background.
You can also use console.error to make your message look like an error (which is printed in red with a light red background) or use console.warn to make your message look like a warning (brown on yellow background).
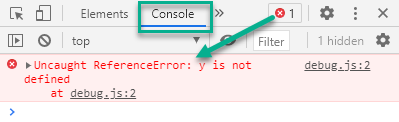
Errors in code
If you have any errors in your code, the execution of your scripts stops immidiately.
Any thrown errors will be displayed in the console window of your browser.

Debugging code
Console logs are widely used to debug code in JavaScript but there are much better ways to do this. Nowadays, every modern browser has a JavaScript debugger built in. It is a much better idea to make use of this debugger to avoid your code becoming cluttered with console.log() statements.
To read up on debugging, visit the following resources: