# Node.js
- Node.js is an open source server environment build on Chrome's V8 JavaScript engine
- Node.js is free and runs on various platforms (Windows, Linux, Unix, Mac OS X)
# Installation guides
# Install node.js
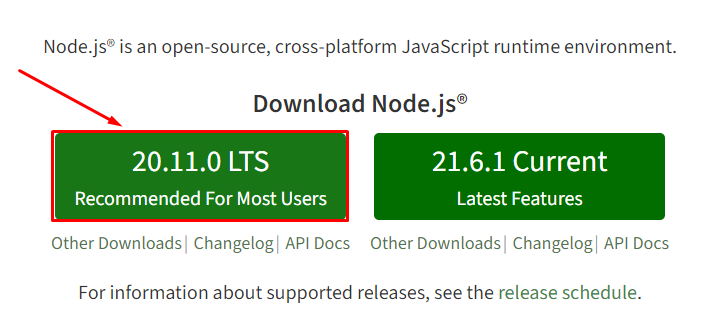
Go to https://nodejs.org/en/ (opens new window). Download and install the latest LTS version (the left one) of Node. Node updates almost weekly. By the time you read this, there is probably already a newer version available.

Follow the default settings when you install Node. To check your version, open a new Git Bash window and enter: node --version or node -v.
$ node -v
v20.11.0
2
REMARKS
In this course we don't write node scripts ourselves. We only use ready-made scripts like gulp and live-server. Besides node.js, two other packages have been installed:
- npm: or the node package manager for installing one of the 1.3 million open source packages (opens new window) for node
- npx: or the node package runner for running (executing) a locally installed package, which is beyond the scope of this course
# Install gulp-cli
Gulp is a toolkit for automating painful or time-consuming tasks in your development workflow, so you can stop messing around and really build something 😉. We will use gulp later on in this course in examples and the group project.
Install gulp-cli globally (i.e., such that it can be used in every folder/project on your computer):
- open a terminal window and enter
npm i -g gulp-cli - open a new Git Bash window and enter:
gulp --versionorgulp -v
$ gulp -v
CLI version: 2.3.0
Local version: Unknown
2
3
# Install live-server
- Live-server is a development server with live reload capability for HTML, CSS and JavaScript files
- Live-server only works for static sites (not for PHP, ...)
Install live-server globally:
- open a terminal window and enter
npm i -g live-server - open a new Git Bash window and enter:
live-server --versionorlive-server -v
$ live-server -v
live-server 1.2.2
2
Browse to the folder where your static site is stored and enter live-server, e.g.
Your site opens in the default browser on http://127.0.0.1:8080 (opens new window) (or http://localhost:8080 (opens new window))
TIP
You can run multiple live servers simultaneously by setting different ports for each website
live-serveruses the default port 8080:http://127.0.0.1:8080live-server --port=3000uses port 3000:http://127.0.0.1:3000
# What is npm?
npm (Node Package Manager) is the default package manager for Node.js. npm consists of 2 parts:
- a command-line interface for downloading (and publishing, which is beyond the scope of this course) packages
- an online repository (opens new window) with 1.3 million JavaScript packages
On this page, we will explain the most important concepts of npm by examining the contents of the file package.json
READING TIPS
# package.json
Most projects contain a package.json file. This file contains the meta-data, scripts and dependencies of the project. This file is written in JSON format:
- JSON (opens new window) (or JavaScript Object Notation) is a lightweight text format to interchange data
- JSON is easy to understand and is based on the following syntax rules
- Data is represented in "name":"value" pairs
- Data is separated by commas
- Curly braces { } contain objects
- Square brackets [ ] contain arrays
# meta-data
- name, version, description, repository, keywords, author, license, bugs, homepage, ...
- Example package.json
{
"name": "sass-bs-example",
"version": "1.0.0",
"description": "1ITF, Full Stack Essentials, Sass-Bootstrap example",
"main": "",
"repository": {
"type": "git",
"url": "git+https://github.com/deroeckjordi/sass-bs-example.git"
},
"keywords": [
"Thomas More Kempen",
"IT Factory",
"Full Stack Essentials",
"Sass",
"Bootstrap"
],
"author": "Jordi De Roeck",
"license": "ISC",
"bugs": {
"url": "https://github.com/deroeckjordi/sass-bs-example/issues"
},
"homepage": "https://github.com/deroeckjordi/sass-bs-example#readme",
"type": "module",
"scripts": {
...
},
"devDependencies": {
...
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# scripts
- In package.json, you can also define scripts to run command-line tools (which are installed globally or in the project's local context)
- Example: package.json of sass-bs-example (opens new window)
{
...
"scripts": {
"watch": "gulp"
},
...
}
2
3
4
5
6
7
These scripts can be launched
- using the commands
npm run <script-name>in a terminal window - by double-clicking the corresponding scripts in PhpStorm's npm tool window (right-click within the editor window of package.json and choose Show npm Scripts)
- by clicking on the arrow ▶ before the scripts
# dependencies
- In package.json, you can also specify (
"devDependencies") which packages are needed locally for your project - Example: package.json of sass-bs-example (opens new window)
{
...
"scripts": {
...
},
"devDependencies": {
"bootstrap": "^5.3.0",
"browser-sync": "^2.27.11",
"gulp": "^4.0.2",
"gulp-autoprefixer": "^8.0.0",
"gulp-css-mqpacker": "^1.0.1",
"gulp-dart-sass": "^1.0.2",
"gulp-newer": "^1.4.0",
"gulp-notify": "^4.0.0",
"gulp-plumber": "^1.2.1",
"gulp-sourcemaps": "^3.0.0"
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
When you open a project with a package.json file (for the first time), you should install the needed packages:
- by executing the command
npm install(ornpm i) in the terminal - by clicking on Run 'npm install' in the PhpStorm pop-up
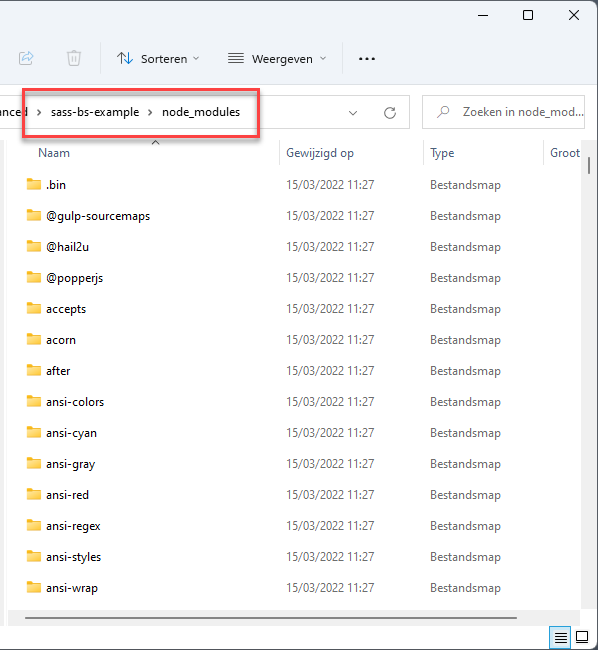
The packages are installed (locally) in the folder node_modules.
REMARKS
The packages that are installed this way are only available in the current project (via the folder node_modules), in contrast to the packages that we installed globally (using the -g
option), such as live-server, sass, ...
If a package that is installed depends on other packages, these are installed as well, and this (process repeats itself) until every needed package is installed. Therefore, if you look at the node_modules
folder in more detail, you notice that, besides the packages specified in "devDependencies", a huge amount of other packages are installed
 If you want to use Git (version control) for your project, this node_modules folder should be added to the .gitignore file as it can become rather large (e.g. ~60 Mb for the
sass-bs-example (opens new window)) and collaborators to the project can easily install these packages locally anyway
If you want to use Git (version control) for your project, this node_modules folder should be added to the .gitignore file as it can become rather large (e.g. ~60 Mb for the
sass-bs-example (opens new window)) and collaborators to the project can easily install these packages locally anyway
# Semantic versioning
- The version of Node packages are represented with three numbers (
x.y.z), as specified by Semantic Versioning (opens new window)- The first number
xcorresponds to the major version- Major updates include big changes and they generally break existing code
- The second number
ycorresponds to the minor version- Minor updates are used for new functionalities that don't break the existing code
- The third number
zcorrsponds to patch versions- Patch updates are used for implementing backward compatible bug fixes
- The first number
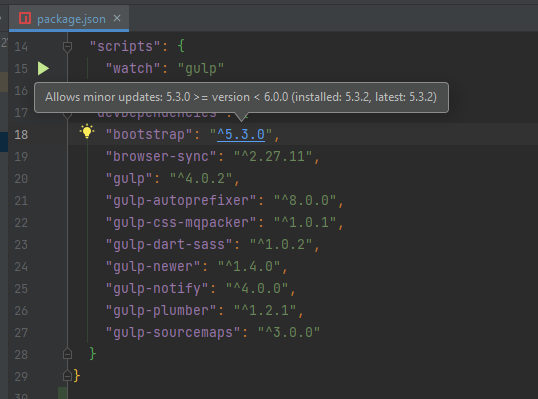
When specifying the version of a package in package.json, it is very often preceded by a caret ^, which means that a newer minor/patch version (compared to the specified version)
will be installed if it exists, but you won't get a newer major version. For example, "bootstrap": "^5.3.0" implies that 5.3.0 <= the installed version of Bootstrap < 6.0.0.
REMARK
- You can also specify to install
- a specific version of a package, as in
"bootstrap": "5.3.0" - only newer patch versions by preceding the version with a tilde
~
- a specific version of a package, as in
For example, "bootstrap": "~5.3.0" implies that 5.3.0 <= the installed version of Bootstrap < 5.4.0
TIP
Hover over the version specification of a package in package.json with the CTRL key pressed:

# package-lock.json
Describes (amongst others) the exact versions of the installed packages.
If your project includes pacage-lock.json, the installation of packages (npm install) will be driven by (the exact package versions in) this file, allowing e.g. teammates to
install exactly the same packages.
If this file doesn't exist, the installation of packages (npm install) will be driven by the (package versions specified in) package.json file, and a package-lock.json file will be made.
# devDependencies vs dependencies
- All our dependencies are listed under
"devDependencies", as they are only needed during local development - Packages that are needed for your application in production should be listed under
"dependencies"
REMARK: Starting from scratch
In the explanation above, we assumed your project already contains a package.json file. If you start a new project from scratch:
- Create a new package.json file using the command
npm init -y - Install the necessary packages (as developer dependencies) in the folder node_modules using the commands
npm i <package-name>(@<version>) --save-dev- Examples:
npm i bootstrap --save-dev,npm i jquery@3.6.0 --save-dev, ... - These packages are added to (the
"devDependencies"section in) package.json and package-lock.json
- Examples: