# CodePen
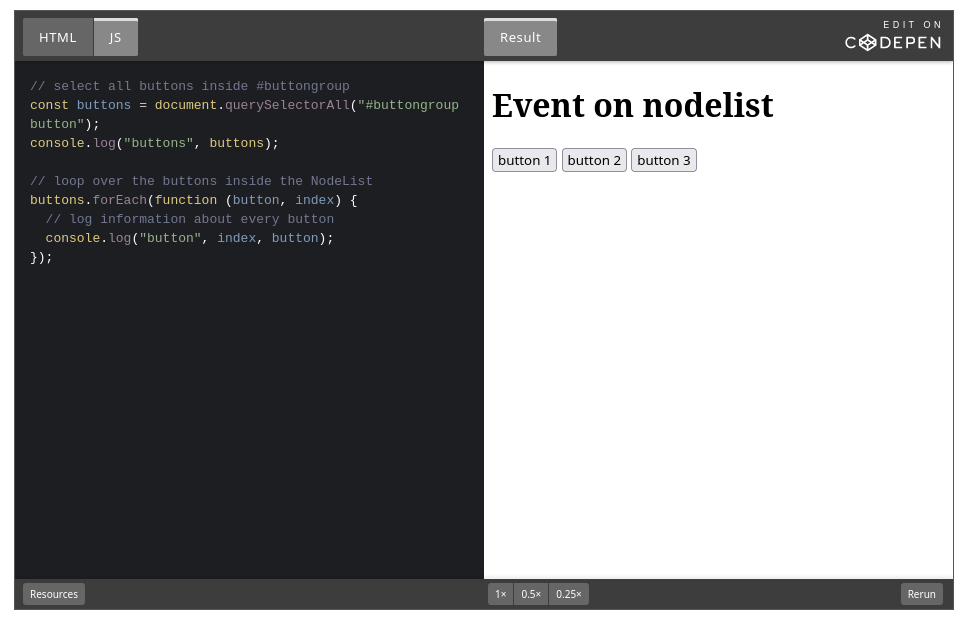
When studying this course, you will encounter some code blocks with HTML, CSS (,JS) and a result put together like the image below. These are an instance of a CodePen loaded in this page. All of the code displayed is functional and runs when the pen is loaded in your browser.

# Running, viewing and output
As mentioned, the pens run for the first time when loaded and you can view the results of that run in the Result tab of the pen itself.
Sometimes, especially with Javascript, it could be that you need to be fast to notice a certain change in the result that you might have missed during the initial run. To run your pen again, and thus recreate the result, you can always click the Rerun button on the bottom right of the pen.
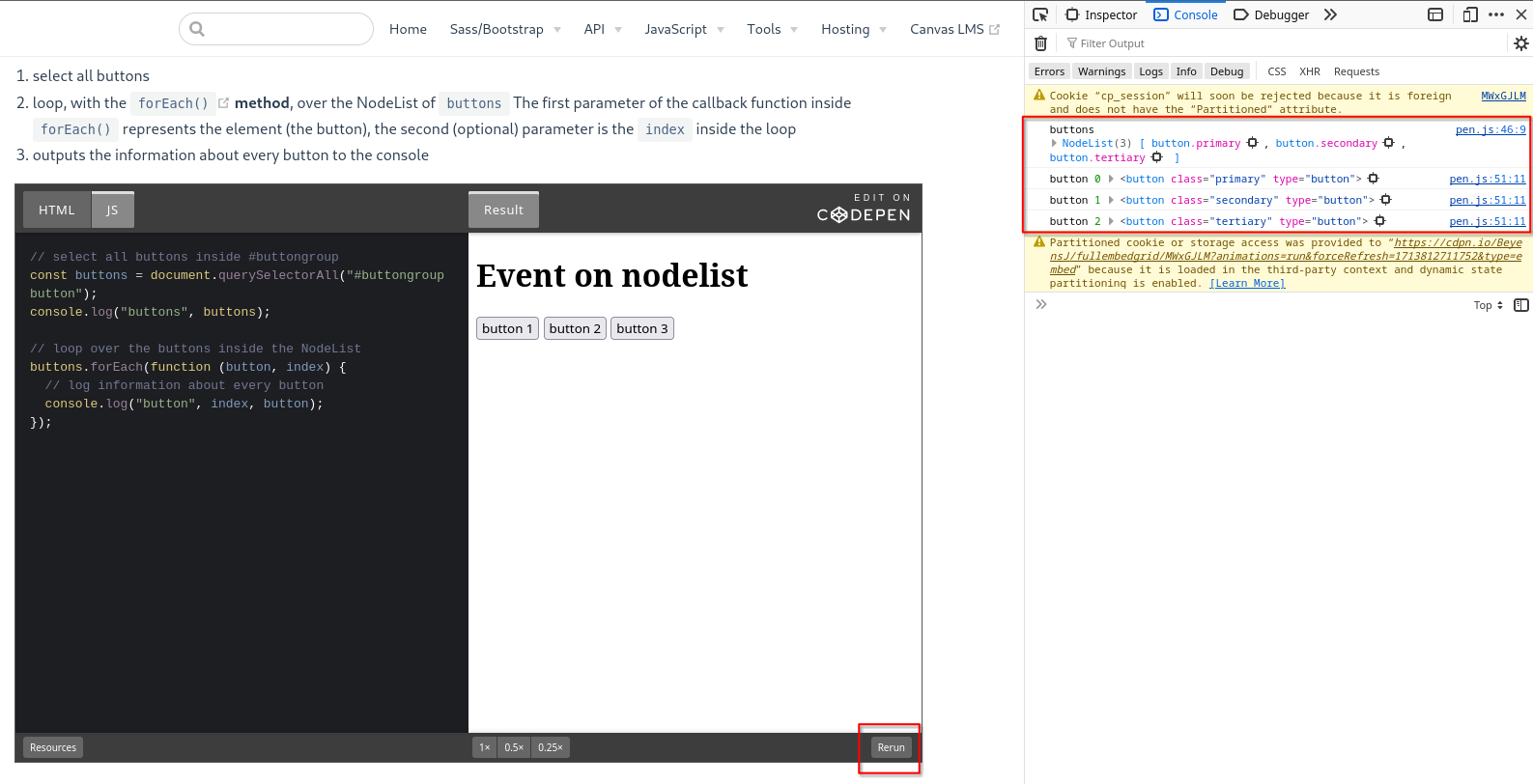
There are also cases where the result cannot be displayed in the result window, for example with Javascript console.log(). These outputs will be shown in your browser console window. It is recommended to clear the console first and rerun the pen you want to have a better understanding of the output of that particular pen.
To do this, you open your console window and click the trash can icon. This will clear your console.

Afterwards, you click the Rerun button, and your output for that pen will be displayed in the console window.

# Manipulating and modifying
While it is not possible to manipulate the pens on this course directly, you can open them on CodePen to modify and play around with them.
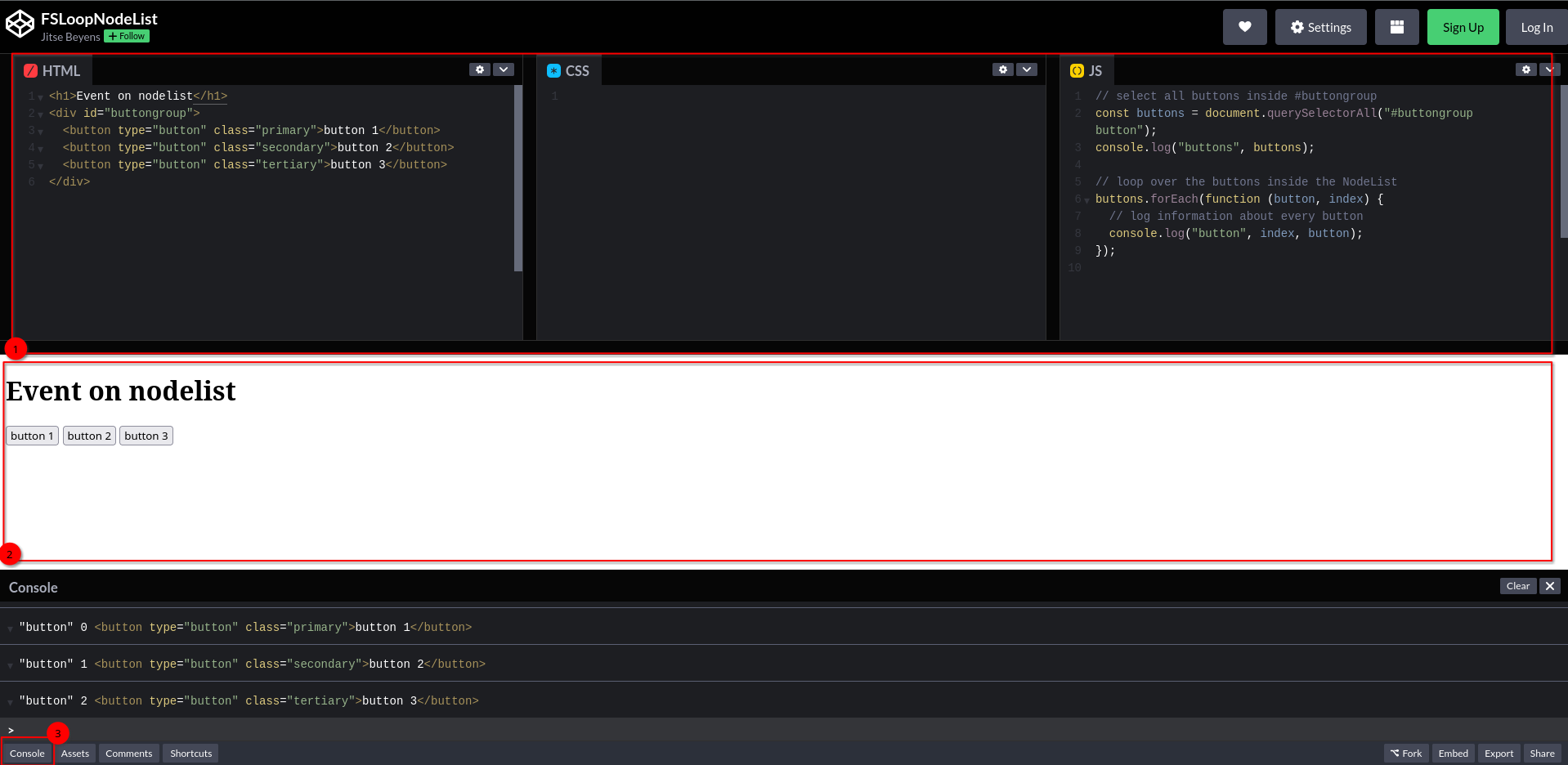
To do this, you click on Edit on CodePen in the top right corner of the pen. This will lead you to the CodePen website where you can make modifications.

On this website, you can make modifications in the input/source code fields (1) and the result will be displayed in the result field (2). If you need to view the console, you can open a console window in the pen itself by clicking the console button in the bottom left corner of the window (3).