# Back end: Vercel hosting
Vercel (opens new window) is a (free) webhosting service for dynamic websites. It makes it super easy for developers to deploy and host a web application.
Similarly to Netlify, Vercel has built-in DNS management and free SSL certificates and you can fully automate your deployment process with GitHub. Vercel can also continuously monitor your (main) branch and deploy a new version every time this branch is changed.
Another similarity is that Vercel can't monitor your project automatically so we will implement another github actions workaround.
For your personal projects, you can simply set up a connection to the github project and let it monitor your main branch.
# Setting up Vercel
First, we need an empty repository to make a Vercel project.
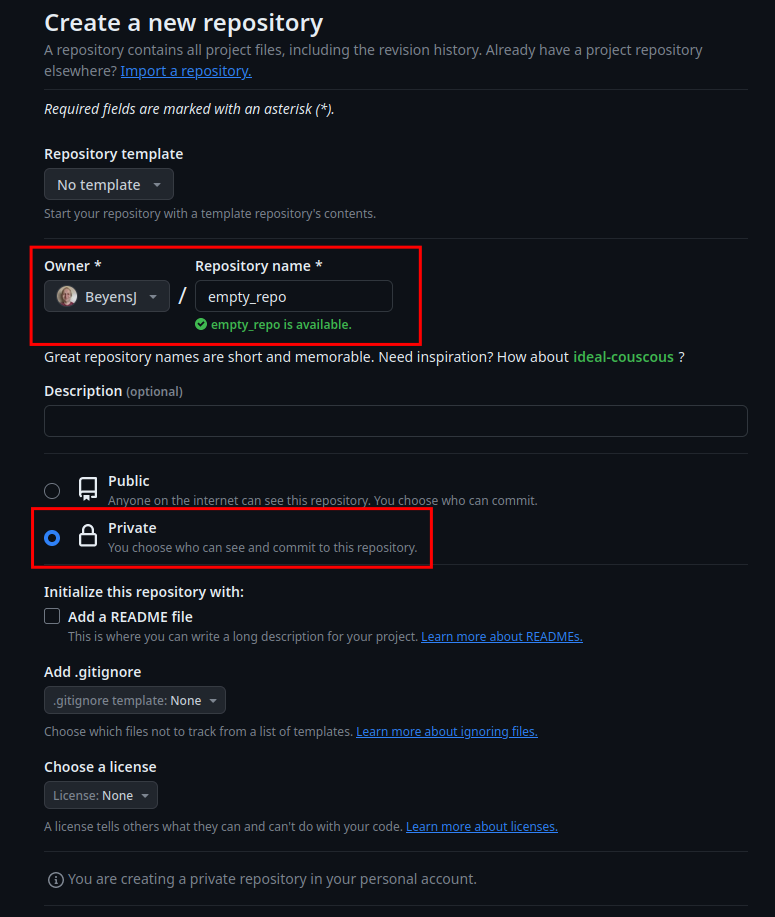
- Go to your personal github account and create a new empty repository.
- Name your repository and set it to private

- Click the Create repository button.
Now, let's create a new Vercel project.
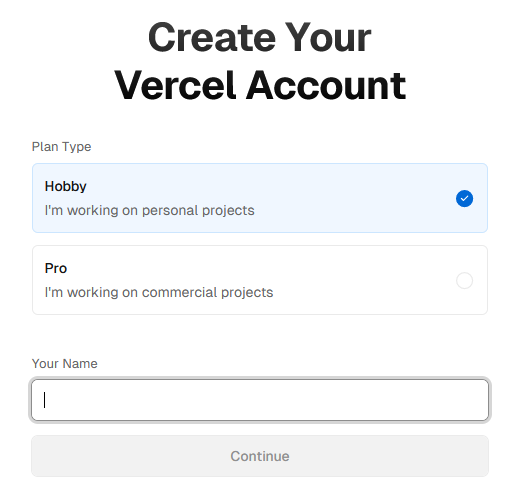
Go to vercel.com (opens new window) and Sign up with your GitHub account
When asked for, chooseHobbyas plan type.

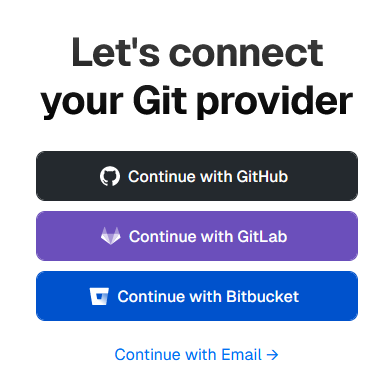
Next, choose 'Continue with GitHub'.

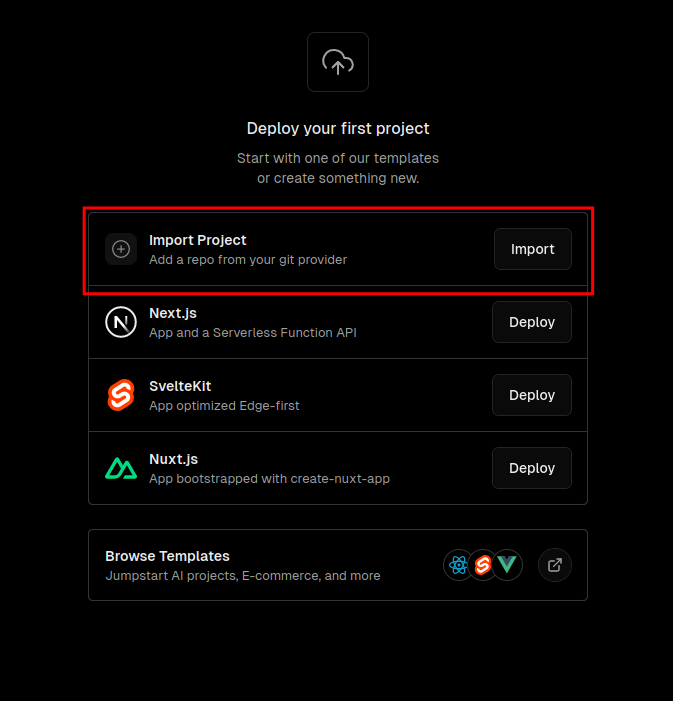
Create a new project by clicking Import

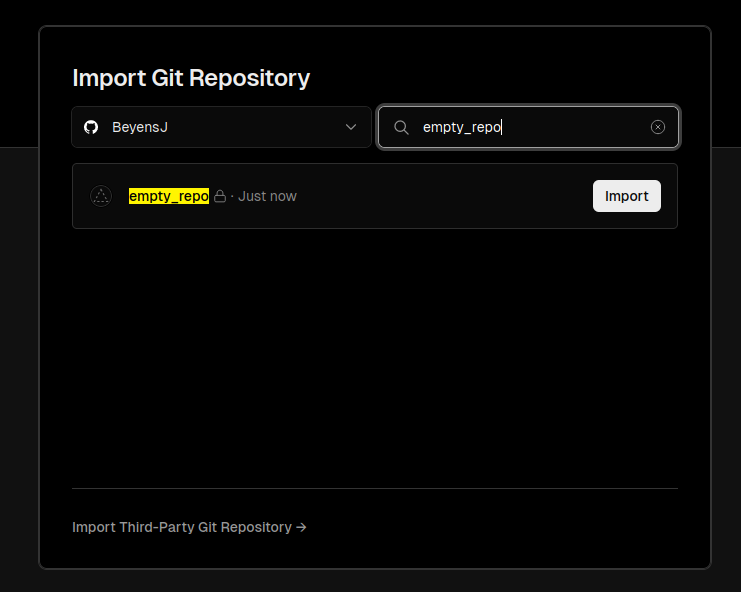
- Select your empty repository to import

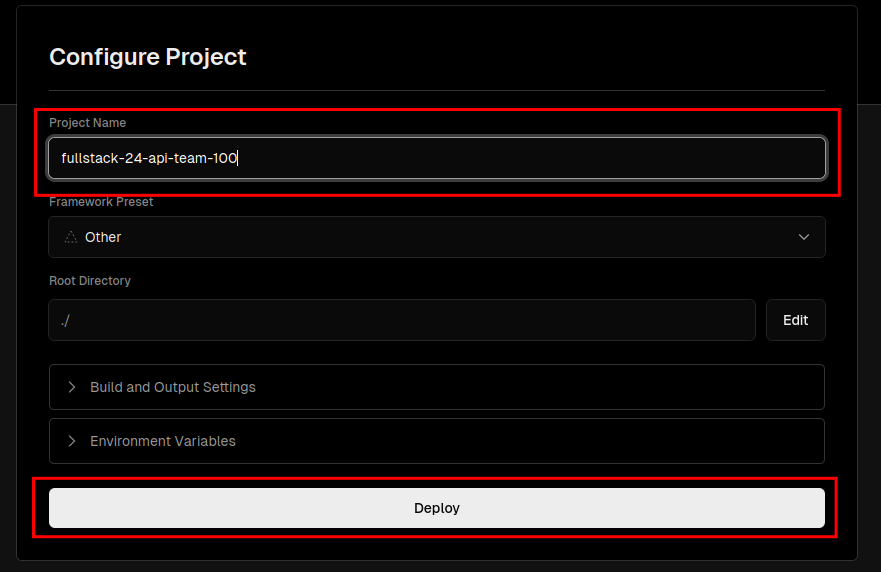
- give your vercel project the name of your FullStack project without caps

Click the Deploy button. This will give you an error, but that's okay! Go back to your projects and you'll see the project has been created.
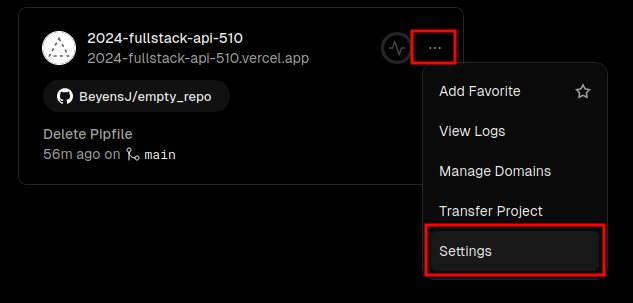
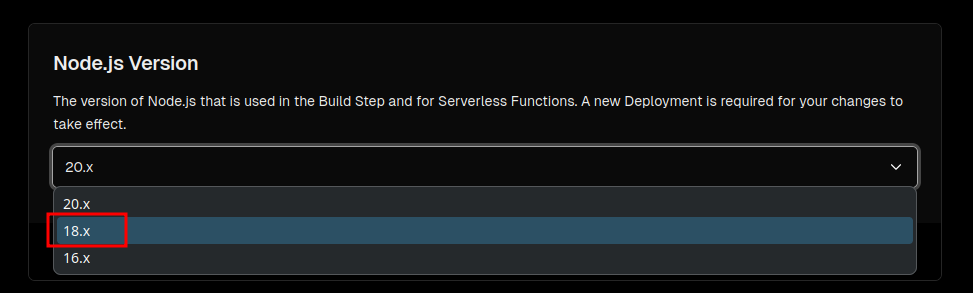
Open you project settings

- Scroll down untill you see Node.js Version. Select version 18.x in the dropdown list.

We now made an empty project and have the correct settings to build our API. The next steps are to get everything we need to make sure the github actions know where to deploy.
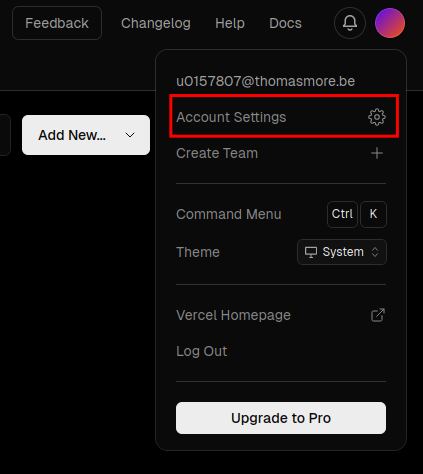
- Go to your account settings

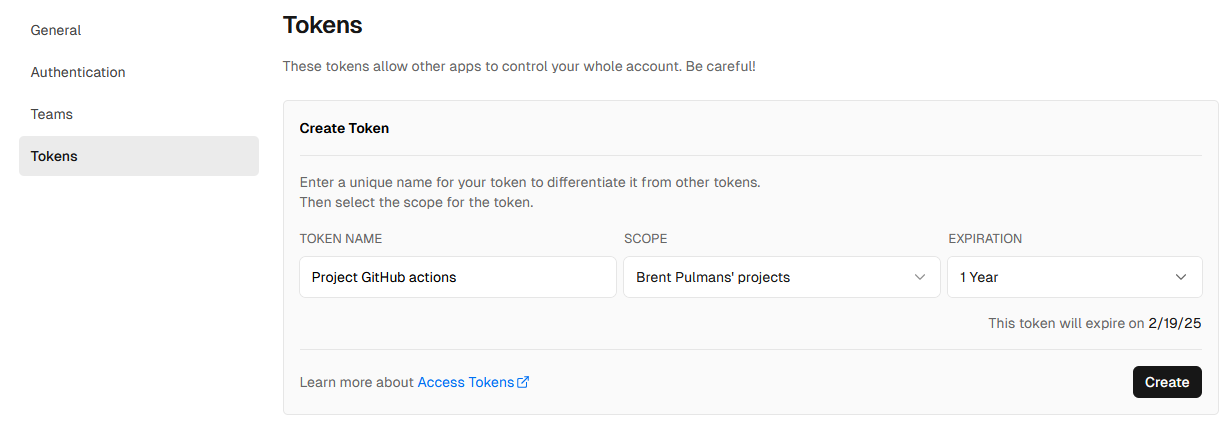
Select Tokens in the sidebar
Give your token a meaningful name, set the scope to your projects and the expiration to 1 year. Then click Create to create your token.

Save your token somewhere to use later when setting up our github actions secrets.
We still need 2 more identifiers to finish setting up. However these are not available on the website of Vercel. We need to find these by using Vercel-CLI. Let's get started!
- Open your team project in PyCharm
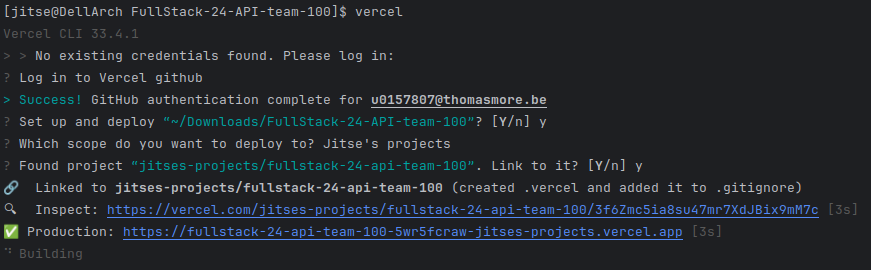
- Open a terminal and run the command
npm i -g vercel, this will install the Vercel-CLI tools on your pc. - Run the command
vercel.- When asked, log in via Github.
- When asked to set up and deploy your project, type
yand press enter. - When asked for the scope, select your projects.
- When asked for which project, select the one you just made and link to it. Type
ywhen asked. - A new folder has been created named
.vercel, in this folder is aproject.jsonfile. - Open this file, you will need the projectId and orgId later when setting up the secrets.
- When asked, log in via Github.

We now have everything we need to set up our project's github actions.
# Set up the Github repo
REMARK
Before doing these steps, contact your teacher to give you admin priviledges on your repository. If you don't you will not have the rights necessary to perform these steps.
- Open up your project repository.
- Take a look at the file
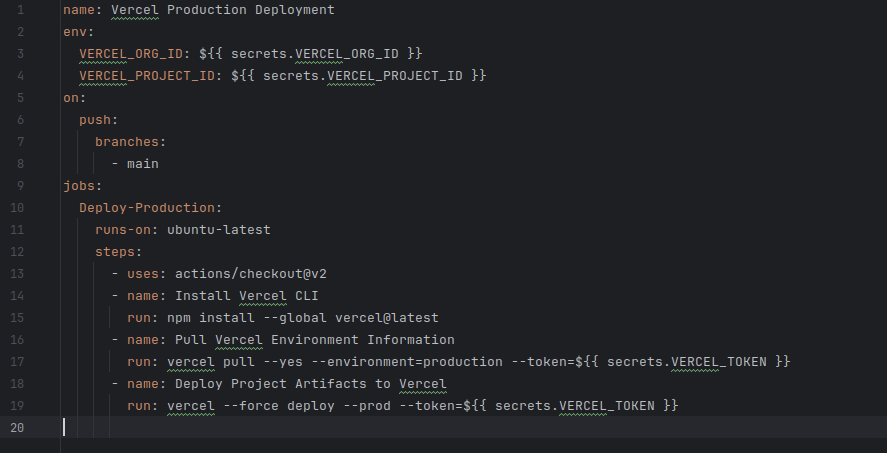
.github/workflows/buildAndDeployOnVercel.yml, this contains the automation of your deploy to Vercel.

- All steps are explained inside the file but you'll see 3 variables declared in the file:
- VERCEL_ORG_ID (found in
.vercel/project.jsonin your local project folder) - VERCEL_PROJECT_ID (found in
.vercel/project.jsonin your local project folder) - VERCEL_TOKEN (you have saved in the previous part)
- VERCEL_ORG_ID (found in
- To make sure that not everyone who has access to your site can see your security tokens, we will need to add them to your project secrets.
- Open your project settings
- In the side menu, select
Secrets and variables->Actions
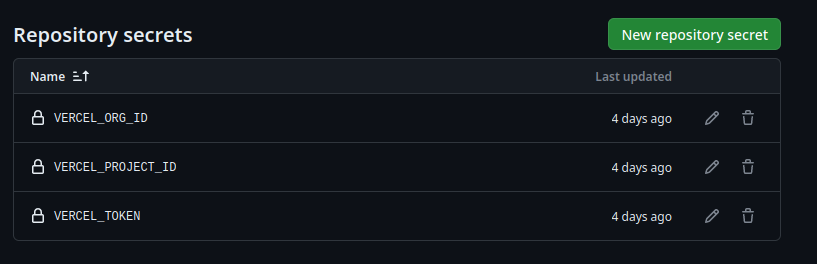
- Add your orgId, projectId and Vercel Token to your
Repository secrets.

WARNING
Use the names VERCEL_ORG_ID, VERCEL_PROJECT_ID and VERCEL_TOKEN exactly like this because they're referenced to from the workflow file shown in step 2.
- Done! Next time a pull request is approved and a new commit is pushed to the main branch, your site will automatically be deployed to Vercel.
Be careful
You API now automatically deploys, make sure that every commit you do to the main branch is actually valuable! You do not want to deploy a faulty API.
This API is public so everyone can access it at all times, don't embarrass yourself and only push working code!
# Setting the environment variables
Our .env file is not present in our repository as we excluded it using .gitignore. As a result, we still have to add environment variables in our Vercel project.
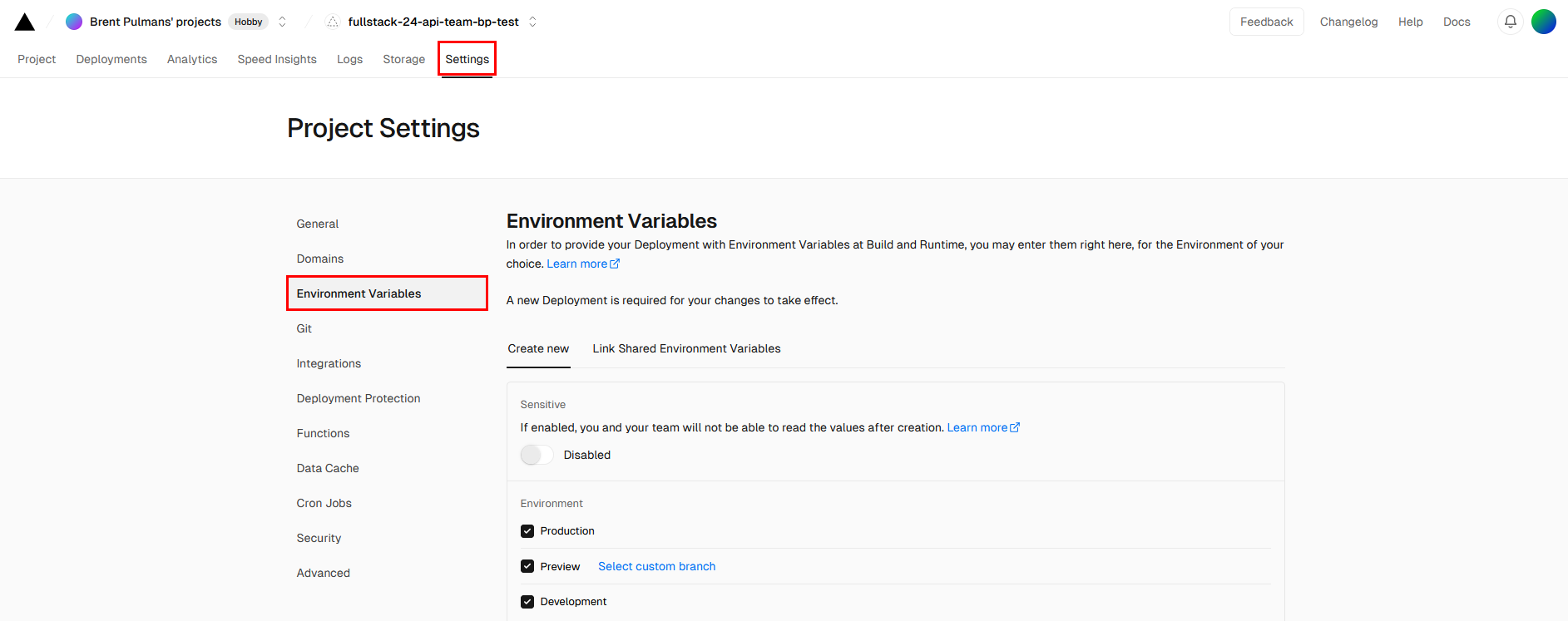
In the Vercel project, go to the settings. In the menu at the left, select Environment Variables.

Scroll down until the section where you can enter key-value pairs. As key, create all keys that were used in the .env file previously with their corresponding values. Use the exact same names.
After setting the key-value pairs for the environment variables, they should appear like this:
The next time your project gets deployed (with other words: when your github actions run again), these environment variables will be used and your API should be ready for use. Every time a change is made to the value of an environment variable on Vercel, a deployment should happen for the change to be implemented/committed.
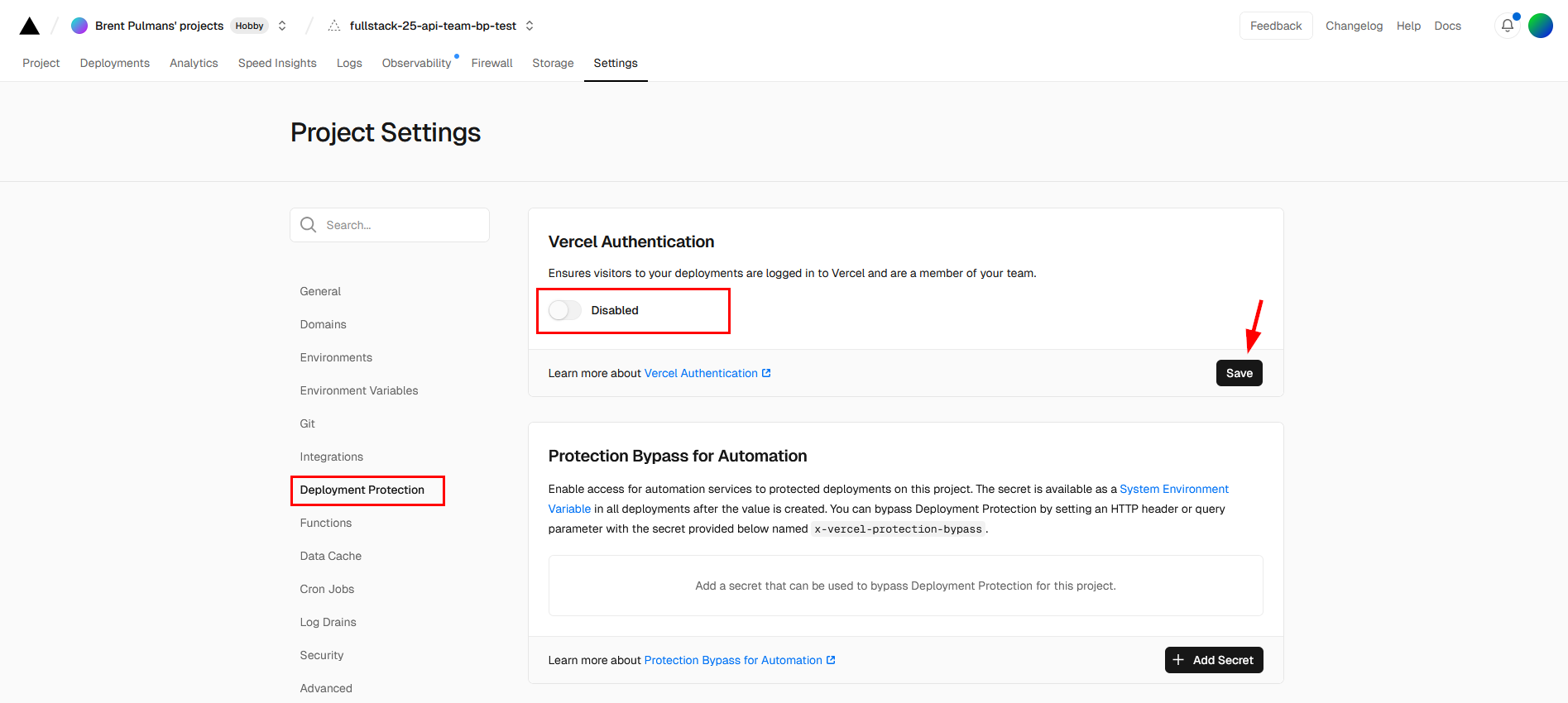
Let's now make sure the security of Vercel doesn't block us from properly using our API. Go to the 'Deployment Protection' and disable Vercel Authentication. Don't forget to save this change.

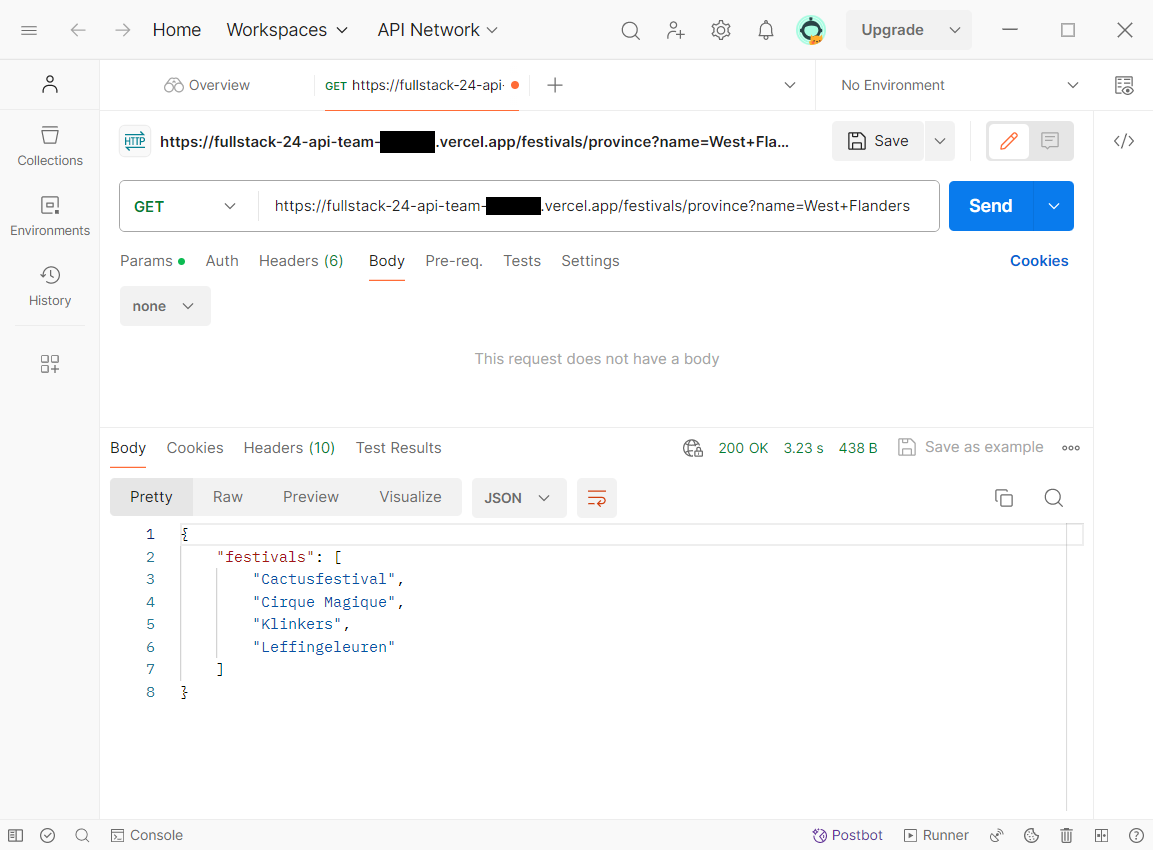
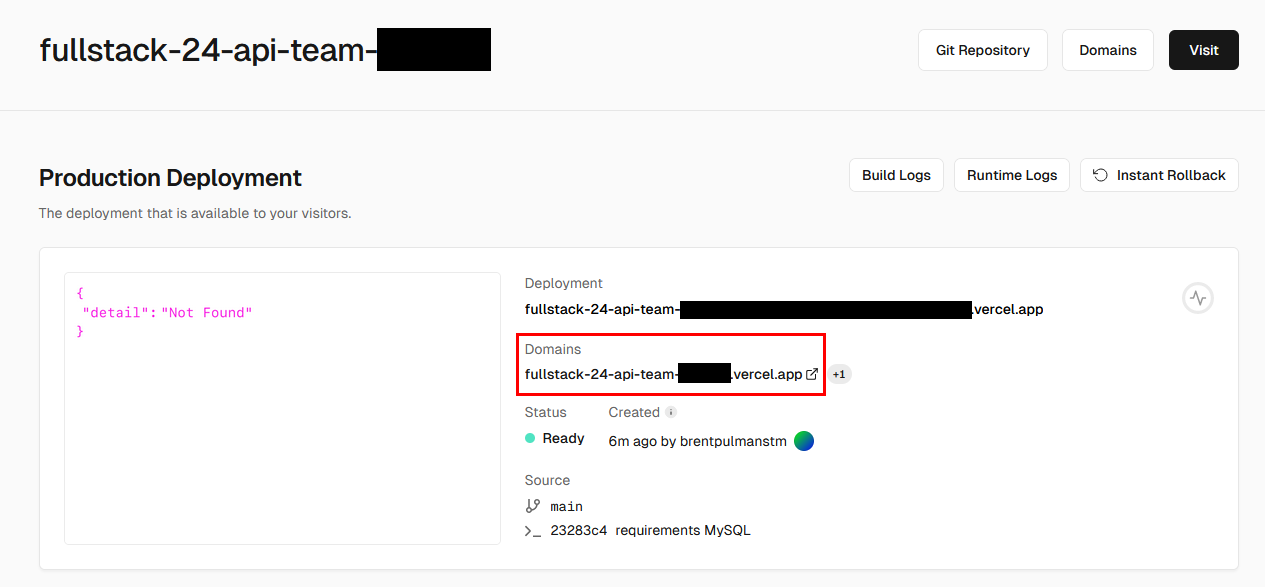
If you want to find the link of your hosted API, go to the project's home page in Vercel and take the link you can find under 'Domains'.

You can now address your API from Postman, from a front-end or wherever you want.