# Git (advanced)
# Setup
- We assume that your Git-related "setup", as explained in Webdesign Essentials > Tools > Git(Hub) (opens new window), is still in order
- you installed a recent version of the Git software for windows (opens new window)
- you have an educational account on GitHub (opens new window)
- you configured Git (user.name, user.email) correctly on all your devices
# Git Bash
Git Bash is a terminal application that provides (among others) a BASH emulation to run Git from the command line. The BASH emulation behaves just like the git command in LINUX and UNIX environments.
Git Bash is part of the Git for Windows (opens new window) package. We refer to Webdesign Essentials > Tools > Git(Hub) (opens new window) for installation instructions and more information. To check your version of Git for Windows, open a new Git Bash window and enter git --version.
$ git --version git version 2.47.1.windows.1Copied!
2
TIP
If Git is already installed, you can update Git directly from within the terminal:
$ git update-git-for-windowsCopied!
# Recapitulation
If version control is applied to a project, you have an online repo(sitory) on Github and a local repo(sitory) on your pc:
- You can start from a local project on your pc, make it a local repo and connect it to a new GitHub repo
- You start by cloning (
git clone) an existing GitHub repo (to which you're added/invited as a collaborator) to your pc (see e.g. your repo of Webdesign Essentials)
REMARK: private vs. public
- Private repositories are only accessible to the owner and the collaborators
- Unless you want to share your work with the rest of the world, we advise you to keep your repo's private!
- Public repositories are accessible to everyone on the internet
- Examples: Bootstrap (opens new window), css_bootstrap_demo_project (opens new window) of this course, ...
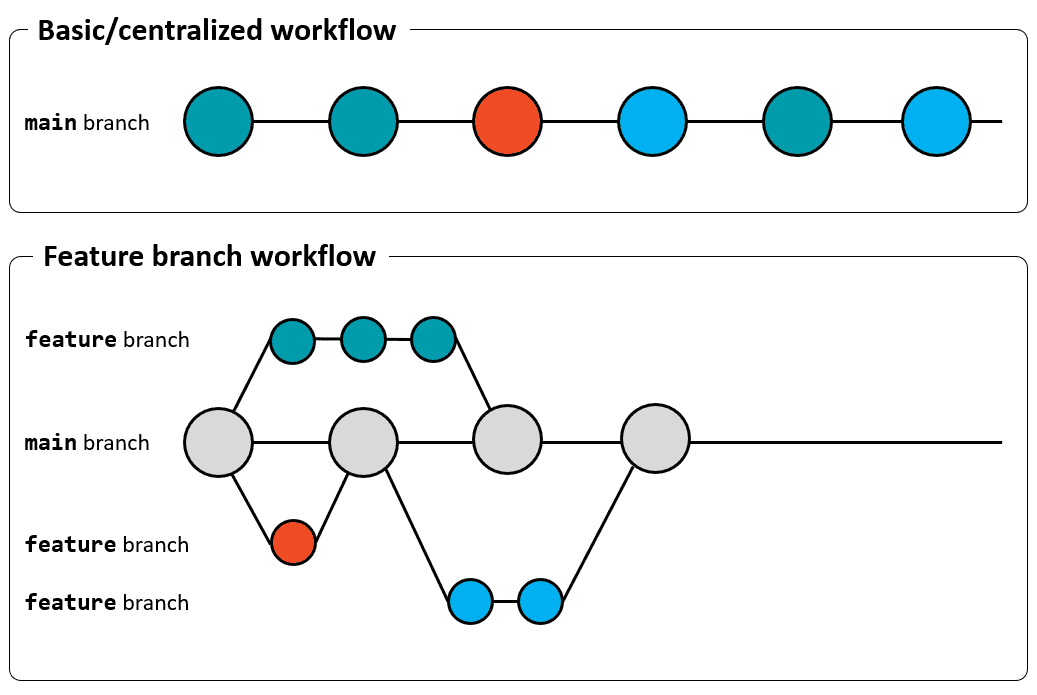
So far, you used the basic/centralized Git workflow:
- After you have written some code, you transfer it to the online repo by using the sequence of commands:
git add->git commit->git push - You used
git pullto update your local repo to the latest published version on GitHub (e.g. when your teacher added content to the repo)
# .gitignore
- In the root of a project/repo
- Contains a list of files/folders that should not be tracked/included in the repository
Example: .gitignore of css_bootstrap_demo_project (opens new window)
.DS_Store .idea .vscode node_modulesCopied!
2
3
4
- Line 1: .DS_Store (a file in every macOS folder containing the user's view preferences) is added for macOS users
- Line 2: .idea is the folder containing the user's PhpStorm configuration of this project
- Line 3: .vscode is the folder containing the user's Visual Studio Code configuration of this project
- Line 4: the folder node_modules can be easily reconstructed by
npm install(ornpm ci) and should never be included in the repo
# README.md
- In the root of a project/repo
- Contains important information about your project
- What the project does
- Why the project is useful
- How the project can be used
- ...
- Appears on the GitHub "home page" of the repository
- Written in markdown (.md) format
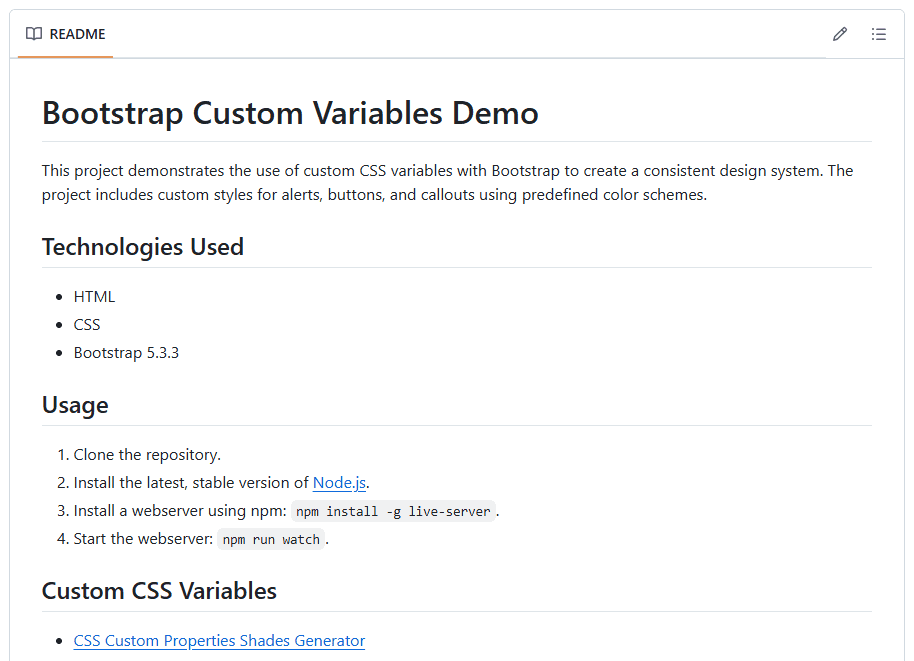
Example: README.md of css_bootstrap_demo_project (opens new window)
# Bootstrap Custom Variables Demo This project demonstrates the use of custom CSS variables with Bootstrap to create a consistent design system. The project includes custom styles for alerts, buttons, and callouts using predefined color schemes. ## Technologies Used - HTML - CSS - Bootstrap 5.3.3 ## Usage ...Copied!
2
3
4
5
6
7
8
9
10
11
12
13
14
15

READING TIPS: markdown format
# .git folder
The .git folder contains all the information that is necessary for your project in version control
- Remote/GitHub repository address
- Commits
- Commit history
- Branches
- ...
Do NOT remove this folder!
# Feature branch workflow
REMARK
GitHub recently (from October 1, 2020 on) renamed the default branch (opens new window) from master to main. Consequently, the term master branch still (frequently)
occurs in
documentation you find online.
The basic (or centralized) workflow only uses one/the default main branch resulting in a lot of disadvantages, especially when working in a (large) team on a (large) project
- You can't release urgent changes because of an incomplete feature
- Your code is not reviewed by team members leading to more bugs
- You tend to have more (complex) merge conflicts
- ...
 For team projects, it is therefore considered to be good practice to use the feature branch workflow, where multiple branches (one for each feature) are used
For team projects, it is therefore considered to be good practice to use the feature branch workflow, where multiple branches (one for each feature) are used
# Workflow description
Suppose you have to take care of a specific project feature/task (implement a new functionality, fix a bug, ...)
- Create a branch from the (most recent version of the)
mainbranch- Tip: Include your initials (or name) and a good description of the task in the feature branch name
- Example:
git branch jj-change-home
- Switch to this newly created branch
- Example:
git checkout jj-change-home
- Example:
- Do your magic on this branch
- Possibly multiple commits and pushes
git add .git commit -m "commit message"git push(if it's your first time pushing: copy, paste and execute the full push command that Git shows you --> 'git push --set-upstream origin branch-name'. This will make an online version of your branch and connect with your local version)
- When the feature on your branch is ready and pushed, ask (one of) your team members to review/validate your work and merge it with the main branch (= Pull Request)
- Go to the GitHub page of the repo and make a pull request
- Switch back to the
mainbranch, pull its most recent version and start all over again at step 1.git checkout maingit pull
WARNINGS
When you work on your project, always check first (use git status) whether you have really switched to a feature branch!
NEVER make any project changes on the main branch!
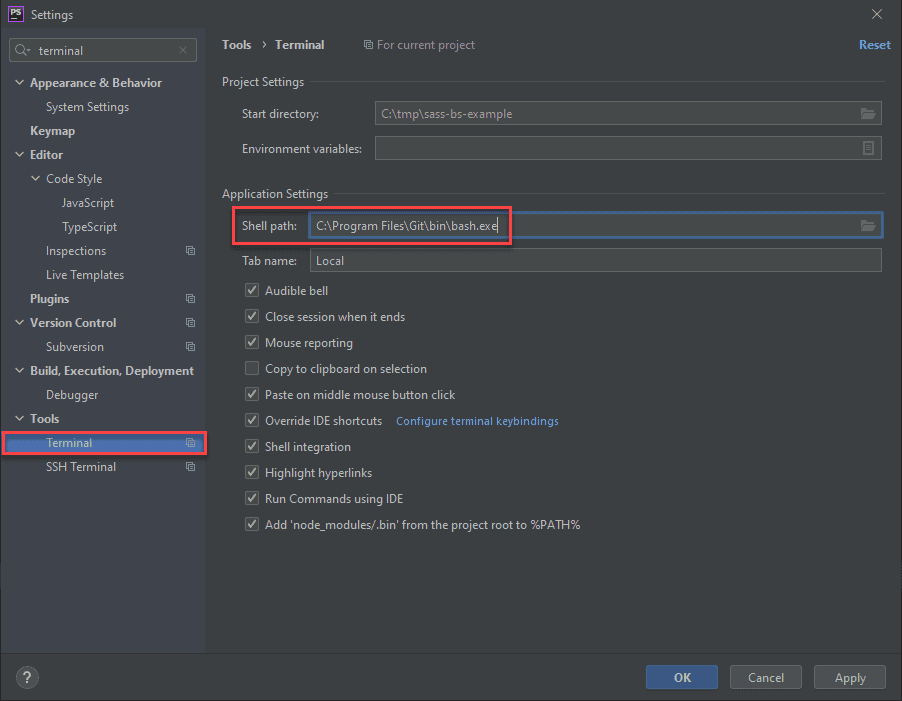
TIP
By changing the PhpStorm terminal (from cmd) to Bash, the branch name is made visible (between brackets) after the prompt:

When reviewing a pull request, you have 3 options:
- Approve: submit your feedback and approve merging the changes proposed in the pull request
- Comment: leave general feedback without explicitly approving the changes or requesting additional changes
- Request changes: submit feedback that must be addressed before the pull request can be merged
REMARK
If you (are asked to) update your code, be sure to switch back to the specific branch (git checkout ...) to commit/push the necessary corrections
Merge conflicts
- After a pull request is approved, it might happen that it cannot be merged (into the main branch) because there are conflicts
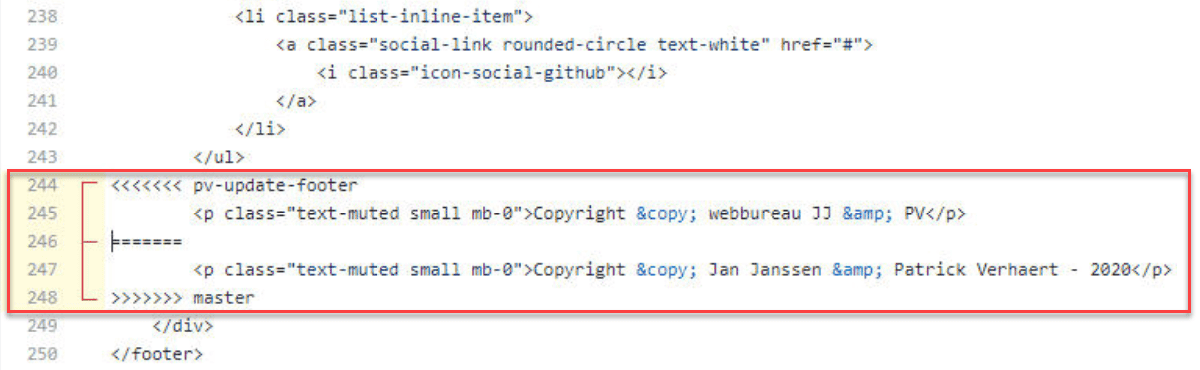
- These conflicts are indicated by the markers
<<<<<<<,=======and>>>>>>>
- Between
<<<<<<<and=======you can find the code in the branch corresponding to the pull request - Between
=======and>>>>>>>the conflicting code (in the default branch) is shown
- Between
- To resolve these conflicts, remove the conflict markers and modify the code to be kept in the final version (one of the code fragments or a combination of both)

REMARKS
Most (simple) conflicts can be resolved online (on the GitHub site) using the approach explained above.
If your conflict can't be solved in the browser, contact your teacher (as the instructions provided by GitHub are not applicable in our case) ...
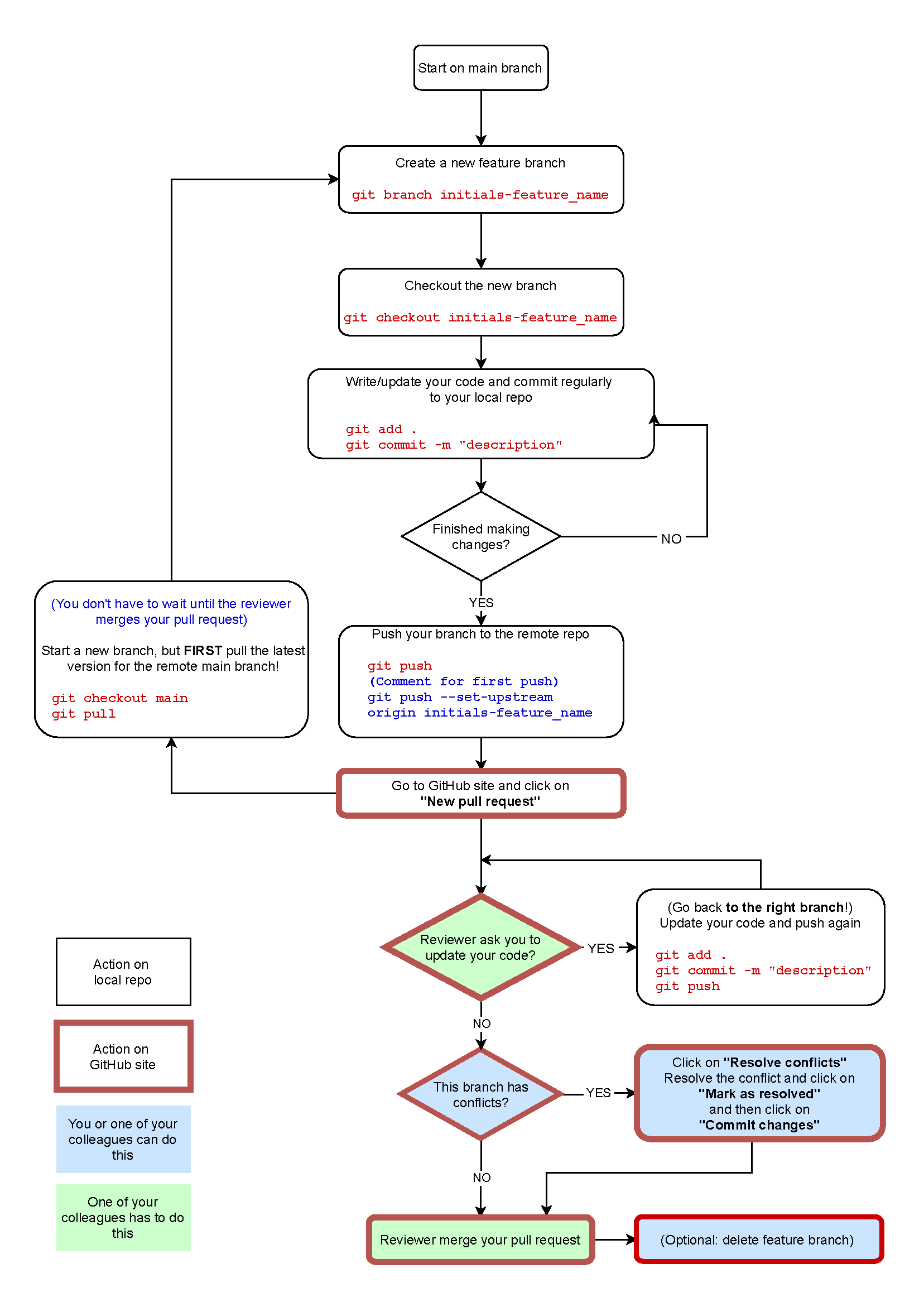
# Flowchart

Download Feature branch workflow - Flowchart as PDF.
# Example scenarios
In the screen capture below, this flowchart is illustrated by means of two example scenario's (without and with conflict)
You can download Feature Branch workflow - Example scenarios as PDF.